Documentation - Text
Overview Text
As the name suggests, the SCvation text visualization is used to visualize texts.
This visualization gives the user several options for use. On the one hand the text can be added by an attribute, on the other hand the text can be entered and edited in three different formats by the customer himself and last but not least these two options can also be used in combination with each other. A powerful menu is available to the user to adapt the entered or added texts.

Drop Zone
- Element
- 1 x Attribute
- MicroStrategy needs one attribute to display the visualization

Options-Menu
Menü einblenden
Pressing this button opens the SCvation menu.
Various settings and formatting of the visualization can be changed with the menu.
General
General > General
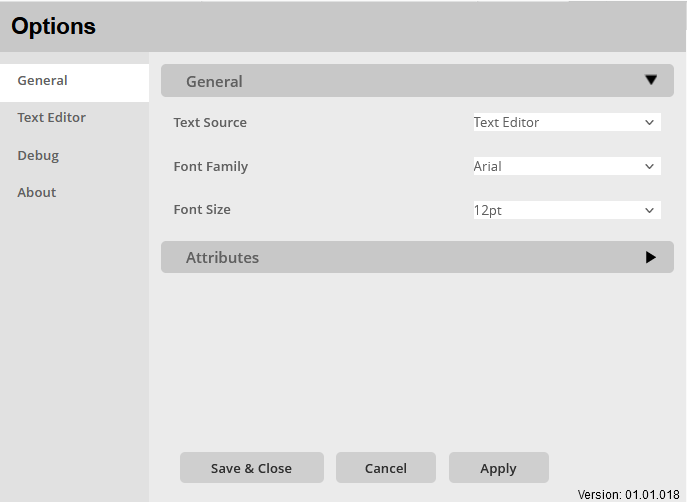
General settings for Text Source and General Font Size are set in the General > General options menu:

Text Source:
Choice of text source:
- Textarea
- The text that is written or pasted in the text editor in the menu. Is the text that is then displayed by the visualization
- Attribute
- The texts presented in the visualization are taken from one or more attributes.
Font Family:
Setting to set the font used for the visual. There are multiple fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
The general text font size can be defined here, after which all displayed texts are formatted,
mainly refers to texts from attributes:
- 6pt-20pt
General > Attributes
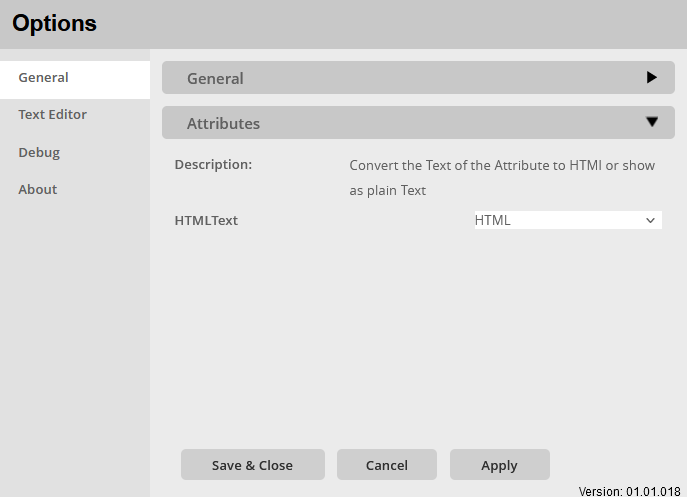
General settings for the display of the texts from the attributes are made in the options menu General > Attributes:

Attributes:
For each attribute it is possible to define whether it should be displayed and whether its content should be evaluated as normal text. Furthermore, text can be interpreted and converted in the form of HTML and SCvation syntax.
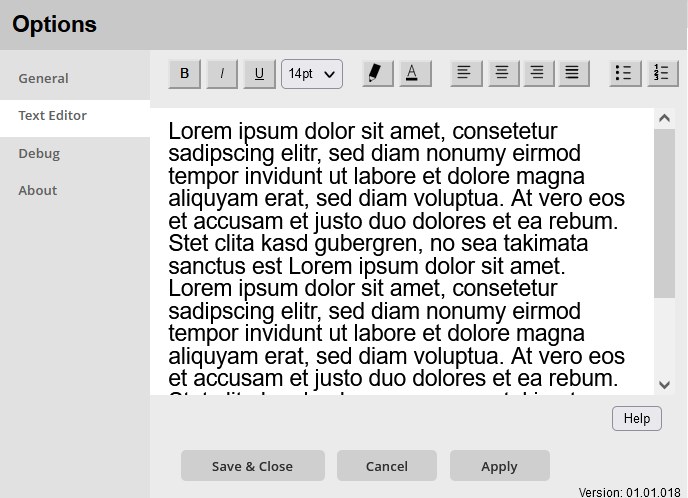
Text Editor
Text can be written and formatted in the Text Editor options menu:

Toolbar
We are aware of a bug in Firefox which makes the buttons to Align Left, Align Right, Justify, Unnumbered List, and Numbered List not work.
Bold-Button:
By clicking the Bold button, the font weight of the selected text is set to bold.
Italic-Button:
By clicking this button, the selected text is displayed in italics.
Underline:
Clicking this button will underline the selected text.
Font Size:
Choosing the font size in the selector changes the step size of the highlighted text to the value in the selector.
Background Color:
Clicking this button changes the background color of the selected text.
Font Color:
Clicking this button changes the font color of the marked text.
Left bound:
By clicking this button, the text is left-aligned.
Center:
Clicking this button centers the text.
Right bound:
By clicking this button, the text is aligned to the right.
Justification:
By clicking this button, the text is displayed as justified text.
Unnumbered list:
By clicking this button, the selected text is added to an unnumbered list.
An unnumbered list can also be started.
Numbered list:
Clicking this button adds the selected text to a numbered list.
A numbered list can also be started.
Toolbar
Help: Syntax
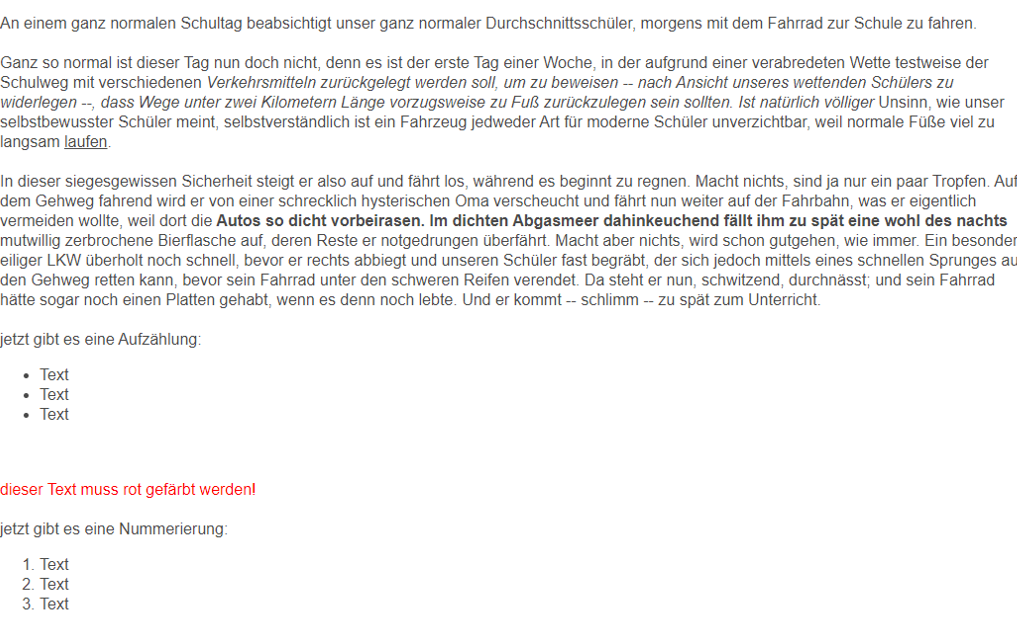
Hint: There are 3 possibilities to format the text in the Text Editor: text formatting by HTML-tags, formatting by using the Text Editor and the buttons, and formatting by using the Text Editor and the Synatx. However, it is not possible to combine the 3 types of formatting.
Syntax function
Syntax
Example
| Syntax Function | Syntax | Example |
|---|---|---|
| Bold | §*Text*§ | Text |
| Underline | §_Text_§ | Text |
| Italic | §~Text~§ | Text |
| Text color | §c#F07F19Text#c§ |
|
| Line break | Text1§\\§ Text2 |
Text1 Text2 |
| Start an unordered list | §- | |
| End an unordered list | -§ | |
| Start an ordered list | §+ | |
| End an ordered list | +§ | |
| List element | §#Text#§ |
|
| Reference to a MicroStrategy Attribute | &[Variable] | |
| Additional information per row | Tab{§&[Number]:§le Body [Text]} |
