Documentation - Flow
Overview Flow
With the analysis of existing processes, inefficiencies and potential for optimization can be found in the process.
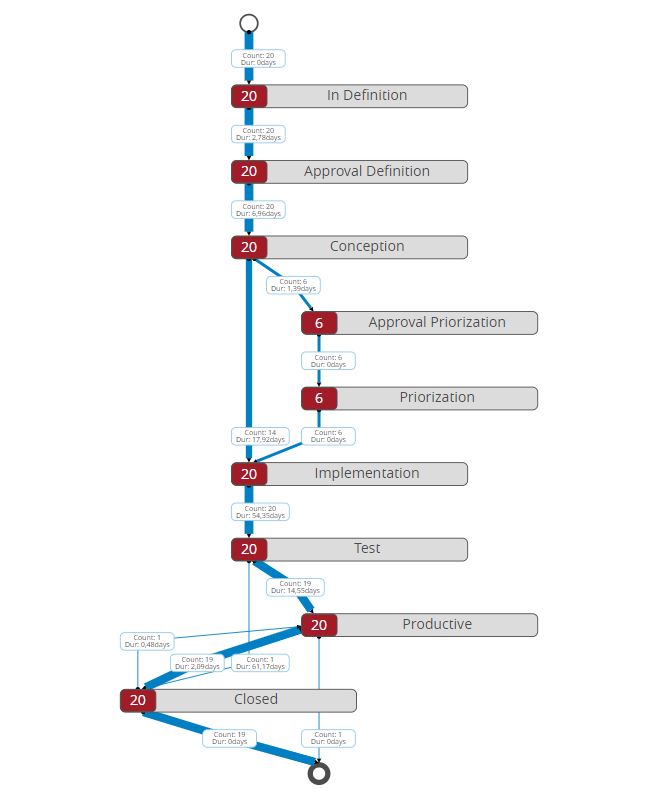
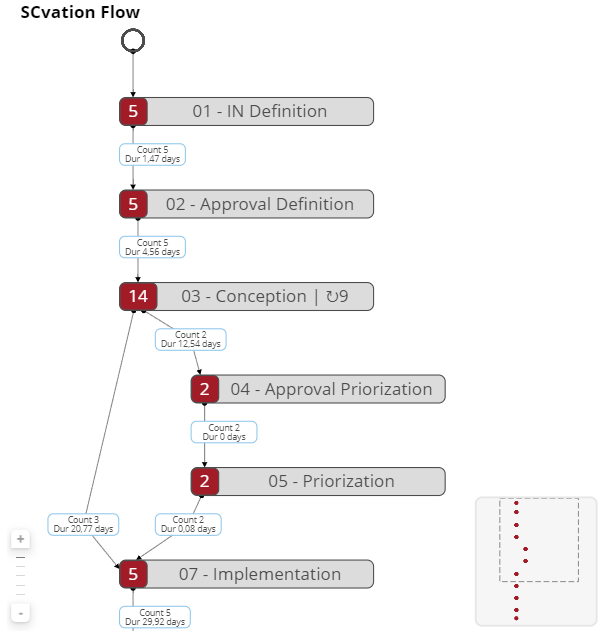
With the SCvation Flow Visual, these processes, process developments and the timing of events, actions or activities can be displayed. The events are arranged in the flow visualization according to the chronological sequence. The visualization calculates the number of runs of the cases or process instances and the average duration between the individual events and displays these as key figures in the visualization. The number of runs is also reflected in the line width of the transition.
The data in the form of event logs is required for the representation of processes and process sequences:
- ID/Case/Process Instance
- Event/Action/Activity
- Timestamp
The visualization also interacts with other visualizations, the flow visualization can filter other visualizations. Users can make various settings for flow visualization via their own menu.
- Orientation of the visualization
- Formatting (Color/text/number format/…)
- Zoom type and level
The Flow visualization distinguishes between cases and variants. A case is a concrete run-through of a process. Each case can run through events in its own sequence. A variant describes such an event sequence, it therefore groups all cases that follow the same sequence.

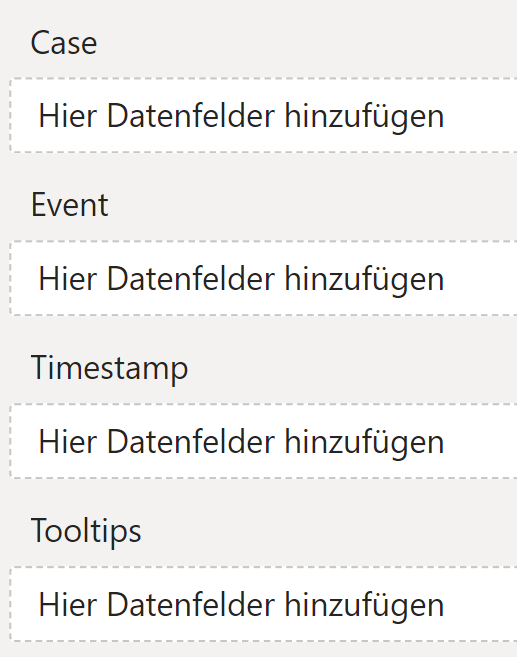
Drop Zone
- Case
- 1 x Attribute
- Contains the attribute according to which the events are to be grouped in cases
- Event
- 1 x Attribute
- Contains the events/actions that are run through during the process
- Timestamp
- 1 x Attribute
- Contains the time information when the event/action occurs.
- Tooltip
- n Attributes
- Contains poaible Tooltips
Options-Menu

Menu-Button
Pressing this button opens the SCvation menu.
Various settings and formatting of the visualization can be changed with the menu.
General
General > General
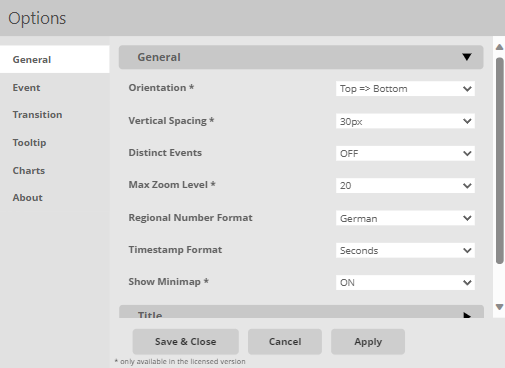
General settings for Orientation, Distinct Events, Zoom Level and Regional Number Formats are set in the General > General options menu:

Orientation:
Option to set the orientation of the graph.
The start and end of the process representation are defined.
The following options are available:
- Top=> Bottom
- The process starts at the top and works its way down
- Bottom=>Top
- The process starts at the bottom and the process runs at the top
Distinct Events:
By default, all events in a case are displayed, even if there are multiple occurrences of the same event in one case. With this option, only the distinct events in a case are displayed, multiple occurrences can thus be filtered out.
- OFF
- All events/actions are displayed
- ON
- Only the unique events/actions are displayed
Vertical Spacing:
Setting to control the vertical distance between the elements of the visual. Setting options:
- Fit to Container
- 15px – 60px in 15px steps
Max Zoom Level:
Option to select the maximum zoom level. It helps to display larger or very large processes in a readable manner, but no significant change is expected for small data sets.
Setting options:
- OFF
- View is frozen and zooming of the visualization is not possible
- Further zoom levels: 5 – 200
Regional Number Format:
Option to assign the regional number format to the visualization. In particular, this is about the representation of the comma and the thousands separator. A distinction is made between German and English format.
- German
- Thousand separators: “.”
- Decimal place: “,”
- English
- Thousand separators: “,“
- Decimal place: “.“
- ON
- Minimap is displayed (lower right corner of the visual)
- OFF
- Minimap is not displayed

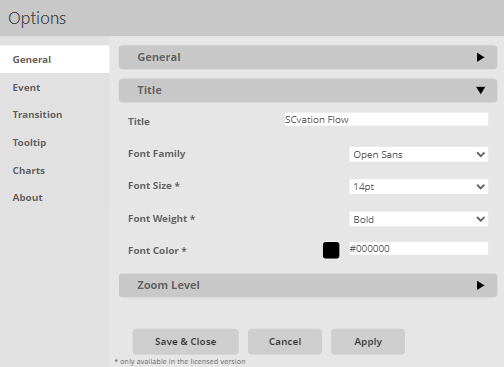
General > Title
Settings for formatting the title are made and the title is defined in the options menu General > Title:

Title:
Assignment of an additional title that is also displayed in the visualization.
- text box
- Enter the title in the text field, this will be accepted unformatted.
Font Family:
Setting the fonts of the title.
There is a large selection of different fonts, including:
- Open Sans
- Comic Sans
- Georgia
Font Size:
Setting the font size for the title, there is a choice of font sizes:
- 6pt-12pt
- 14pt-18pt
- 24pt-32pt
Font Weight:
Setting the font weight for the title, choice between:
- Normal
- Bold
Font Color:
Setting the font color for the title.
Color selection:
- Color-Menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
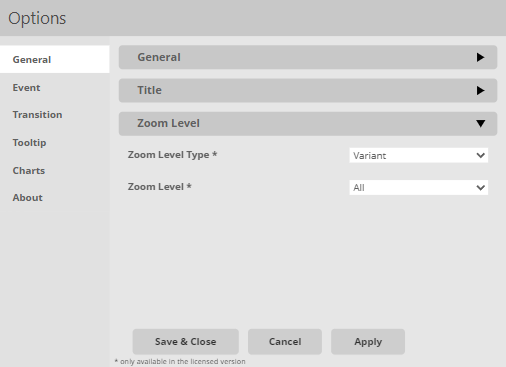
General > Zoom Level
In the options menu General > Zoom Level, settings are made for the zoom function of the visual. With the Zoom Level, the level of detail of the flow visual can be changed based on the variants or events.

Zoom Level Type:
Defines at which level the zoom takes place. The following two options are available:
- Variant
- Depending on the zoom level, the variants with the lowest number of cases are hidden.
- If there are several variants with the same number of cases, these are either all hidden together or not hidden at all.
- Event
- Depending on the zoom level, the events with the lowest number of passes are hidden.
- If there are several events with the same number of passes, these are either all hidden together or not hidden at all.
- In addition, those transitions (arrow connections) that have a smaller case count than the last event that is still displayed are also deleted. However, at least one incoming and one outgoing transition is always kept for each remaining event so that no events can remain without a transition.
Zoom Level:
Set the zoom level. This parameter defines which part of the whole process is displayed. Depending on the setting of the zoom level type, the least frequent variants or events are not displayed. Five zoom levels are available:
- All
- The entire process is displayed (all variants/events)
- High
- 75th percentile
- Middle
- 50th percentile
- Low
- 25th percentile
- Main
- Only one variant/event is displayed

Event
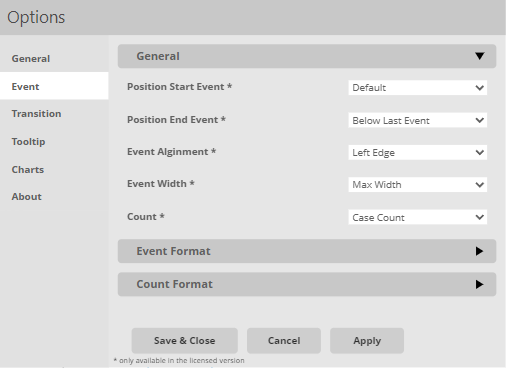
Event > General
In the Event > General options menu, general settings for event formatting are made, including the size of the events and the position of the start and end events:

Position Start Event:
Option to automatically reposition the start circle/start event again.
- OFF
- Use the position for the start event given by the library
- ON
- Automatic calculation of the new position of the start event, which can improve the display
Position End Event:
Option to automatically reposition the closing circle/end event again.
- OFF
- Use the position for the end event given by the library
- ON
- Automatic calculation of the new position of the end event, which can improve the display
Event Width:
Setting the width of the events/actions fields
- Individual Width
- Each event/action calculates the width of its field for itself
- Max Width
- Each event/action uses the width of the largest event/action as field width
Count:
The “Count” setting allows you to change the default Count Metric. The desired attribute must be put into the Tooltips-Dropzone.
- Case Count
- Automatic numberation
- Dropzone-Attribut
- The Count Setting allows you to change the default Count Metric.
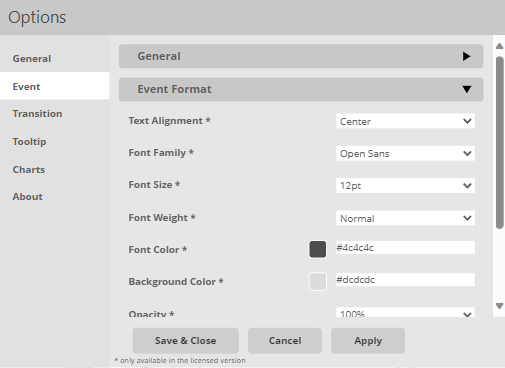
Event > Event Format
Specific settings for event formatting are made in the Event > Event Format options menu, including text and container formatting:

Font Family:
Setting the fonts of the event/action description.
There is a large selection of different fonts, including:
- Open Sans
- Comic Sans
- Georgia
Font Size:
Setting the font size for the event/action description, a selection of font sizes is specified:
- 6pt-12pt
- 14pt-18pt
- 24pt-32pt
Font Weight:
Set the font weight for the event/action description, choose between:
- Normal
- Bold
Font Color:
Setting the font color for the event/action description.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Background Color:
Setting a background color for the event/actions fields.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Opacity:
Here you can change the opacity of the background of the individual events.
Line Width:
Setting the line thickness for the border of the event/action fields. You can choose from select thicknesses between 0.1px and 8px. You can also disable it with the option OFF.
Line Color:
Setting a line color for the border of the event/action fields.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
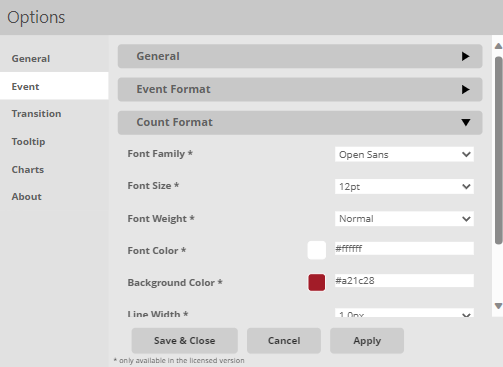
Event > Count Format
In the Event > Count Format options menu, specific settings are given to format the counter of the events. This includes text, number and container formatting:

Font Family:
Setting the fonts of the events/actions counter.
There is a large selection of different fonts, including:
- Open Sans
- Comic Sans
- Georgia
Font Size:
Setting the font size for the event/action counter, a selection of font sizes is specified:
- 6pt-12pt
- 14pt-18pt
- 24pt-32pt
Font Weight:
Setting the font weight for the event/action counter, choice between:
- Normal
- Bold
Font Color:
Setting the font color for the event/action counters.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Background Color:
Setting a background color for the event/action counter fields.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Line Width:
Setting the line thickness for the border of the event/action fields. You can choose from select thicknesses between 0.1px and 8px. You can also disable it with the option OFF.
Line Color:
Setting a line color for the border of the event/action counter fields.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Number Scaling:
Option to break down the numbers of the events/actions counter.
- Tausend [K]
- Millionen [M]
- Billionen [G]
In this format, the counters are displayed with up to two decimal places.
Transition
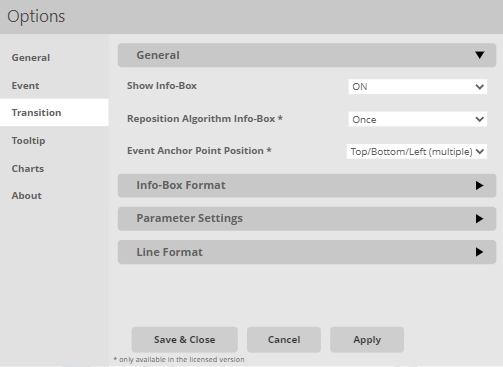
Transition > General
General settings for the transition are made in the options menu Transition > General, including repositioning of the transition info box:

Show Info-Box:
Enable/disable transition info boxes: ON / OFF
Reposition Algorithm Info-Box:
Option to adjust the position of the transition info box:
- OFF
- The position that is taken by the library
- ONCE
- The info boxes and the transition arrows are checked for overlaps and then automatically repositioned.
- TWICE
- The overlapping check and the repositioning of the info boxes is done twice to eliminate new overlapping by the first repositioning.
Event Anchor Point Position:
Setting to determine the position of the event anchors. The following options are available:
- Top/Bottom (Single)
- Top/Bottom (Multi)
- Top/Bottom/Left (Single)
- Top/Bottom/Left (Multi)
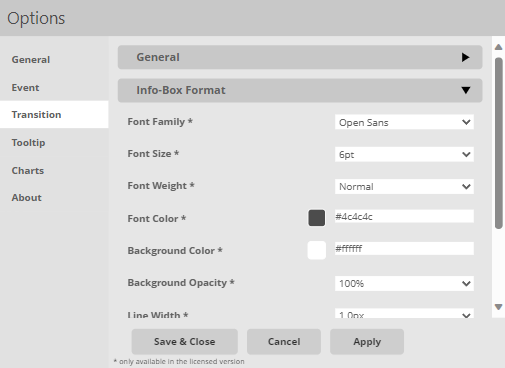
Transition > Info-Box Format
In the options menu Transition > Info box format specific settings for the info box formatting are made, including the display of these info boxes, as well as container and text formatting:

Font Family:
Setting the fonts for the content of the info box.
There is a wide choice
on different fonts, including:
- Open Sans
- Comic Sans
- Georgia
Font Size:
Setting the font size for the content of the info box, a selection of font sizes is specified:
- 6pt-14pt
Font Weight:
Setting the font weight for the content of the info box, choice between:
- Normal
- Bold
Font Color:
Setting the font color for the info box content.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Background Color:
Setting a background color for the info box.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Background Opacity:
Setting to determine the opacity of the background. Values from 0% to 100% in 10% steps are available.
Line Width:
Setting the line thickness for the border of the info box. You can choose from select thicknesses between 0.1px and 8px. You can also disable it with the option OFF.
Line Color:
Setting a line color for the border of the info box.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
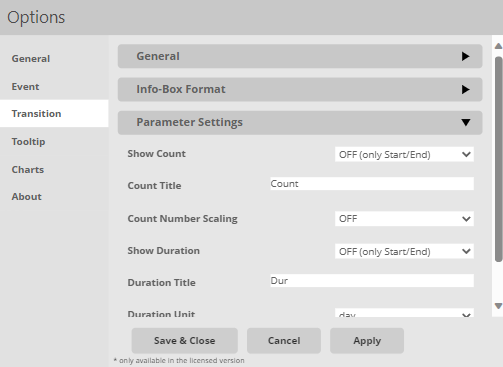
Transition > Parameter Settings
Specific settings for the additional information in the info box are made in the options menu Transition > Parameter, including scaling of the numbers:

Show Count:
Option to display or hide Counts:
- OFF (only Start/End)
- OFF (All)
- ON
Count Title:
Option to choose the Count Title.
Count Number Scaling:
Option to break count of event/action paths counter down to:
- Thousand [K]
- Million [M]
- Billion [G]
In this format, the counters are displayed with up to two decimal places.
Show Duration:
Here, the user can decide, whether they want the duration to be displayed. They can choose from the following settings:
- ON
- OFF (All)
- OFF (Only Start/End)
Duration Title:
This setting lets the user input a custom name for the Duration into the textbox.
Duration Unit:
Option to assign a unit to the time in the info box and to scale the time according to this unit.
The following units are possible:
- ms
- s
- m
- h
- day
- week
- month
- year
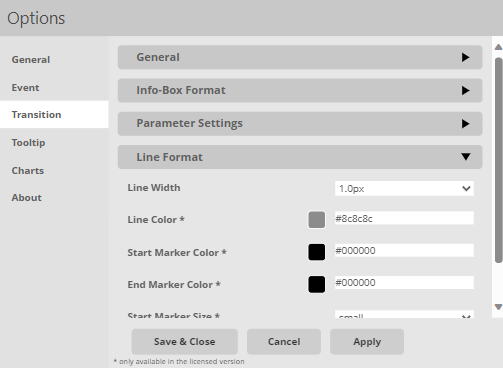
Transition > Line Format
In the options menu Transition > Line Format specific settings for the transition arrow formatting are made, including formatting of the start and end markers:

Width:
Setting the line width for the arrows of the transition. You can choose from select thicknesses between 0.1px and 8px. You can also disable it with the option OFF.
Automatic formatting:
- Auto Thick
- The line thickness of the arrows is automatically set according to the number of passes. In this case, the maximum line thickness is the setting -> Thick
- Auto Fine
- The line thickness of the arrows is automatically set according to the number of passes. In this case, the maximum line thickness is the setting -> Fine
Color:
Setting a line color for the transition’s arrows.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Start Marker Color:
Setting a color for the arrows start of the transition.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
End Marker Color:
Set a color for the transition’s arrowhead.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be chosen using a hex code.
Start Marker Size:
Setting the size of the start circle, the transition arrow.
- small
- medium
- large
- OFF
End Marker Size:
Setting the size of the arrowhead, the end of the transition arrow.
- small
- medium
- large
- OFF
Tooltip
Event:
Here, you can select which Tooltip to prioritise. Should there be nothing in the Tooltips-Dropzone, then there will be no options to choose from.
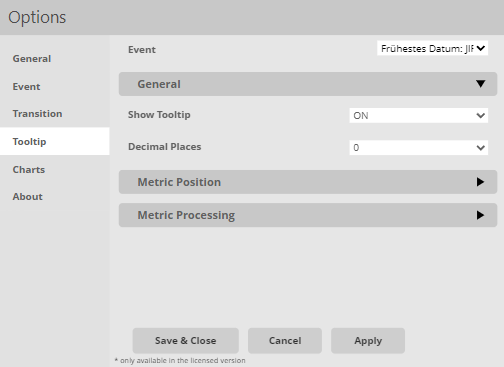
Tooltip > General
This section allows you to control a few general settings about Tooltips.

Show Tooltip:
This option lets you choose whether Tooltips should be displayed.
Decimal Places:
Here, you can choose if and how many decimal places should be displayed.
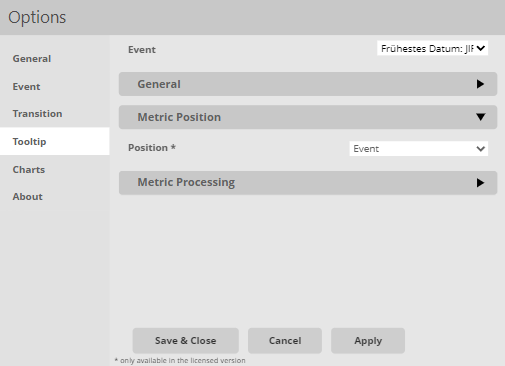
Tooltip > Metric Position
Here, you can choose the positions of some items.
Attention: This section is still under development! It may not feature all options and may contain bugs.

Position:
This option allows you to choose the position of the tooltips.
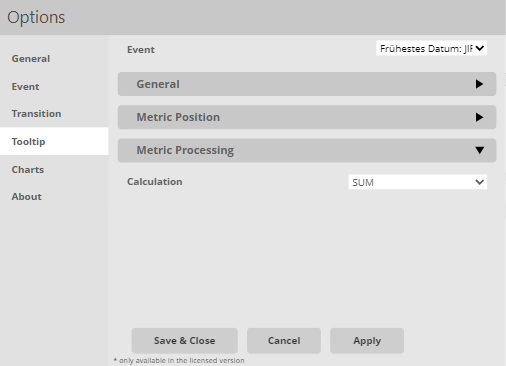
Tooltip > Metric Processing
This section allows you to control the processing of data displayed in the tooltip.

Calculation:
Choose how the tooltip data is calculated/chosen.
You can choose from:
- SUM
- AVG
- MIN
- MAX
- First
- Last
Charts
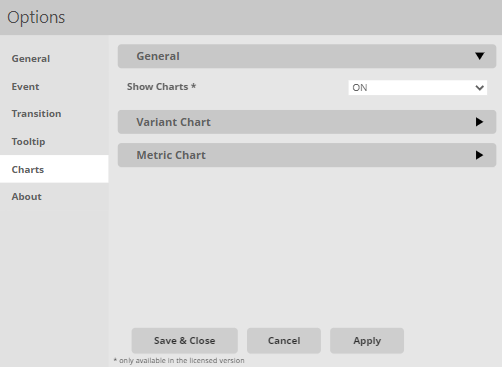
Charts > General
In the options menu Charts > General, general settings for the charts are made:
Show Charts:
This option allows you to show/hide the charts completely.
- OFF
- ON

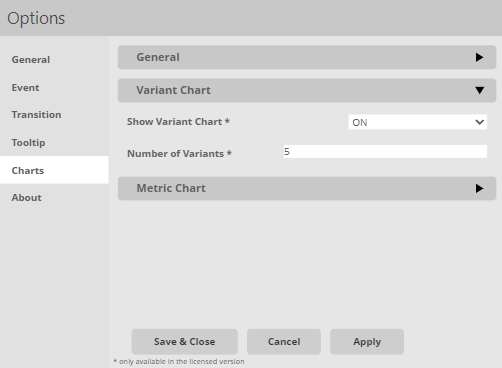
Charts > Variant Chart
In the options menu Charts > Variant Chart settings can be made for the variant bar chart:

Show Variant Chart:
This option allows you to show/hide the variant bar chart.
- OFF
- ON
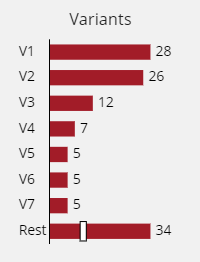
Number of Variants:
This can be used to define the number of bars in the variant graphic. All other bars are summarised in a rest bar, which represents the sum of the remaining bars. If this sum is greater than the value of the most frequent variant, the rest bar is interrupted.

The colour of the bars depends on the colour that is set as the background colour for the event counter.
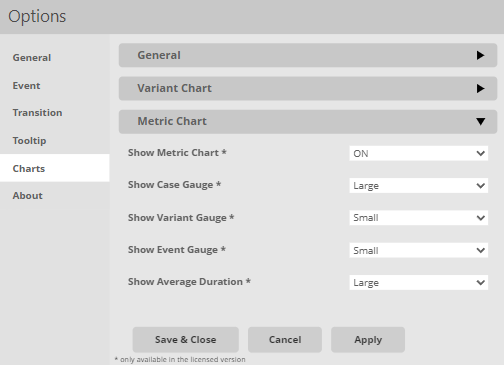
Charts > Metric Chart
In the options menu Charts > Metric Chart, settings can be made for the metric displays:

Show Metric Chart:
This option allows you to show/hide the metric displays.
- OFF
- ON
Show Case Gauge:
This option allows the Case Metric Gauge graph to be hidden or resized.
- OFF
- Large
- Small
Show Variant Gauge:
This option allows you to hide or resize the variant metric gauge graph.
- OFF
- Large
- Small
Show EventGauge:
This option allows you to hide or resize the Event Metric Gauge graphic.
- OFF
- Large
- Small
Show Average Duration:
This option allows you to hide or adjust the size of the average duration of the process.
- OFF
- Large
- Small

The colour of the gauge graphics depends on the colour that is set as the background colour for the event counter.
