Documentation - Stacked
Overview Stacked
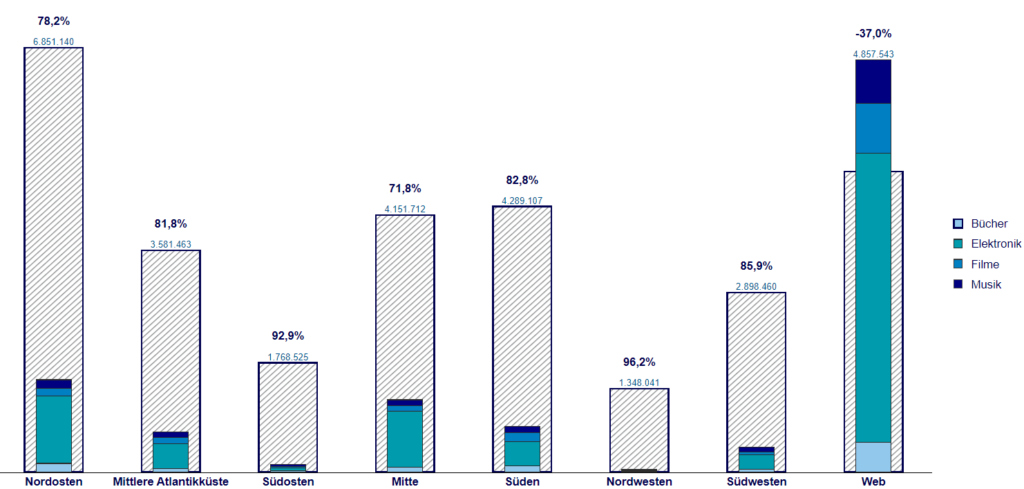
The SCvation Stacked Graph visualization is a visual support and representation of a stacked bar graph. Several bars can be stacked next to each other or displayed as normal. In addition, stacked bars can partially or completely overlap and their deviation from each other can also be displayed. The bars are stacked via an attribute, a color can be assigned to each content in these attributes via the menu.

Drop Zone
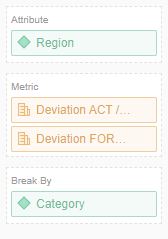
- Attribute
- 1 x Attribute
- Contains the split of the X-axis
- Metric
- 4 x Metriken
- Contains the data on the bars that are displayed split by the attribute and stacked by the break by attribute
- Break By
- 1 x Attribute
- Contains the information into which parts the bars should be divided and then colored and stacked accordingly.

Options-Menu
Menu Button
Pressing this button opens the SCvation menu.
Various settings and formatting of the visualization can be changed with the menu.
General
General > General
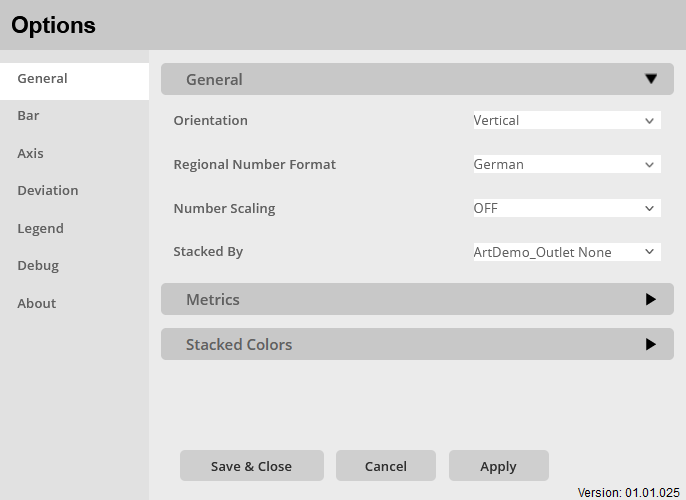
General settings for orientation, display of visualization components and number formatting are made in the options menu General > General:

Orientation:
Option to set the orientation of the graph.
The orientation of the bars is specified.
The following options are available:
- Vertical
- The bars are displayed vertically, so they span from bottom to top and the bars are displayed side by side.
Regional Number Format:
Option to assign the regional number format to the visualization. In particular, this is about the representation of the comma and the thousands separator. A distinction is made between German and English format.
- German
- Thousand separators: “.”
- Decimal place: “,”
- English
- Thousand separators: “,“
- Decimal place: “.“
Number Scaling:
Option to break down the numbers of the visualization.
- OFF
- Tausend [K]
- Millionen [M]
- Billionen [G]
In this format, the payers are taken over for the visualization and taken over for the calculations and representations.
Stacked By:
Selection of the attribute according to the content of which the bars are to be stacked.
General > Metrics
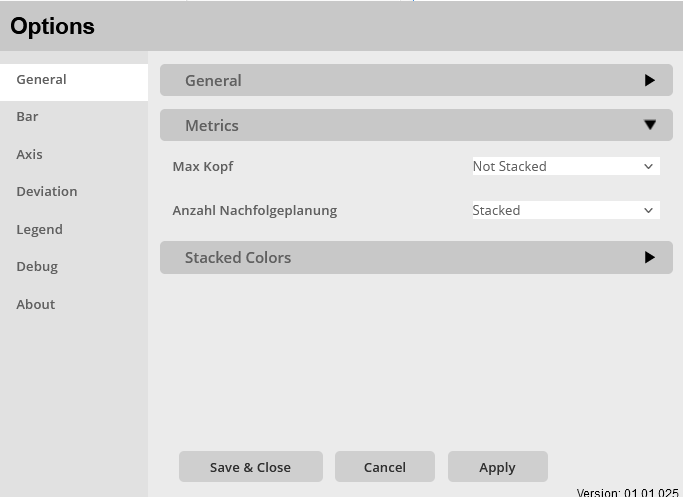
Specific settings for the metrics are made in the options menu General > Metrics.

Metrics:
List of all metrics used.
Defining the bar type for the individual metrics:
- Not Stacked
- The bar is displayed as normal as a normal bar
- Stacked
- The bar is displayed stacked over several small bars, the stacking is based on the selected “Stacked By” attribute.
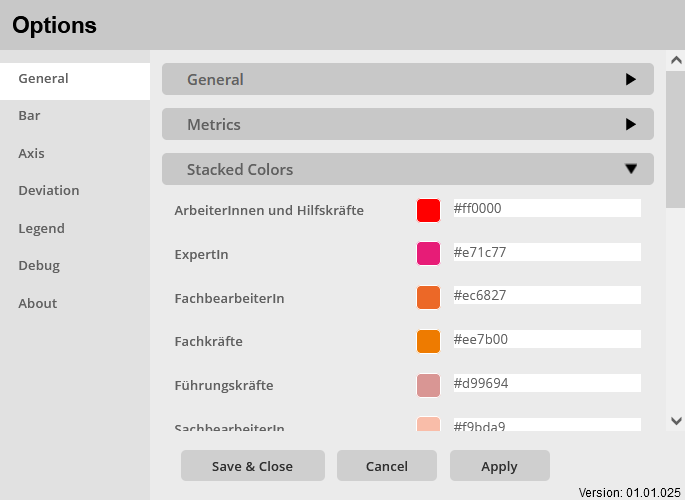
General > Stacked Colors
Specific settings for the colors of the stacked bars are made in the options menu General > Stacked Colors.

Stacked Color:
Listing of all contents of the attribute to be stacked.
A color can be assigned to each content of the attribute.
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Bar
Select a Section/Metric:
Selector to choose the metric for which the following bar formatting should be done.
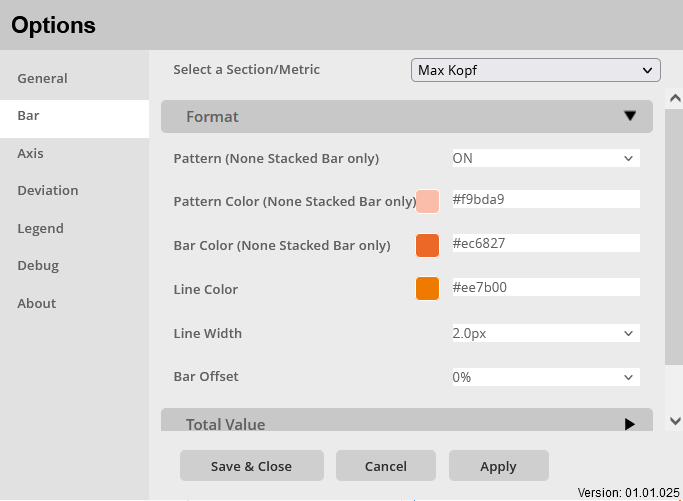
Bar > Format
Specific settings for the formatting of the bars are made in the options menu Bar > Format.

Pattern (None Stacked Bar only):
Enable/disable filling the bar with a hatch: ON / OFF
Only works if the bar/metric is declared as a plain bar!
Pattern Color (None Stacked Bar only):
Set the color of the bar hatching when enabled.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Only works if the bar/metric is declared as a plain bar!
Plain Bar Color (Plain Bar only):
Setting a fill color of the bar.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Only works if the bar/metric is declared as a plain bar!
Line Color:
Setting the line color for the border of the bar.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Line Width:
Setting the line thickness for the border of the bar.
Choice for formatting:
- OFF
- 0.1px – 8px
Bar Offset:
Setting the distance/overlap of the bars to each other:
- 0% – 120%
This setting applies to all bars regardless of the selected metric!
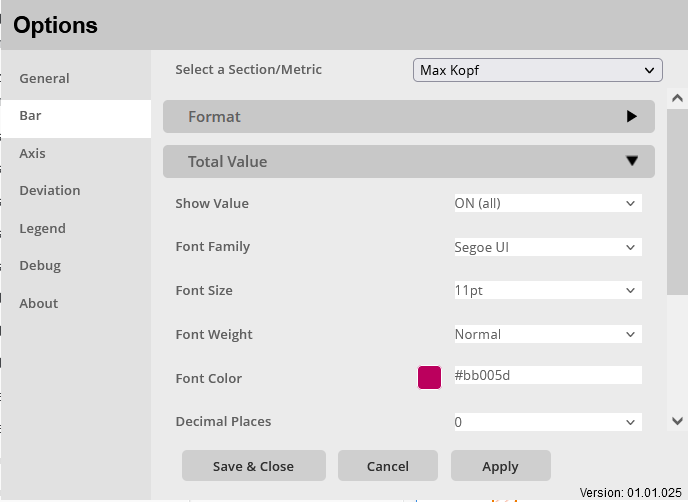
Bar > Total Value
Specific settings for formatting the bar numbers are made in the Bar > Total Value options menu.

Show Value:
Activate/deactivate the display of the bar numbers:
- ON (all)
- ON (no zero)
- OFF
Font Family:
Choose the Font Family of the Total Value. There are multiple Fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
Setting the font size for the numbers displayed in the bars, a selection of font sizes are specified:
- 6pt – 14pt
Font Weight:
Setting the font weight for the numbers displayed in the bars.
Choice between:
- Normal
- Bold
Font Color:
Setting a font color for the displayed numbers of the bars.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Decimal places:
Set the number of decimal places for the numbers of the bars.
selection: 0 – 5
Position Vertical:
Position, where the Total Value is displayed. Choice between:
- Above Max Bar
- Above Bar
Background Color:
Setting to choose the Background Color.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Background Opacity:
Setting to choose the Background Opacity. Choose from values from 10% to 100% in 10% steps.
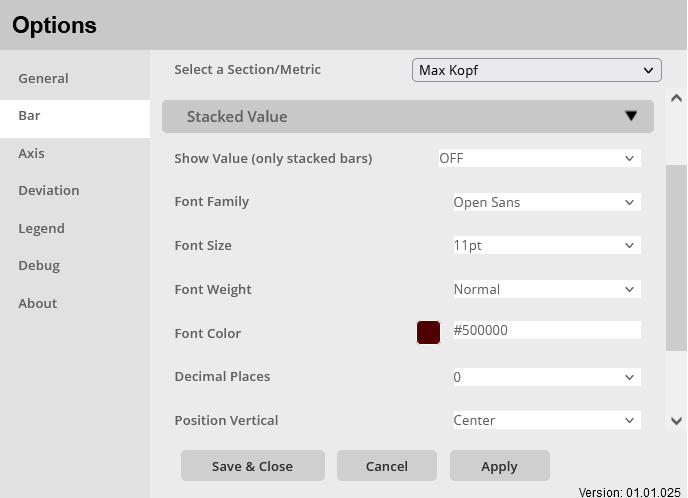
Bar > Stacked Value
In the options menu Bar > Stacked Value, general settings for the Stacked Values are set.

Show Value:
Activate/deactivate the display of the stacked values:
- ON (all)
- ON (no zero)
- ON (hide overlapping values)
- OFF
Font Family:
Choose the font family of the stacked value. There are multiple fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
Setting the font size for the numbers displayed in the bars, a selection of font sizes are specified:
- 6pt – 14pt
Font Weight:
Setting the font weight for the numbers displayed in the bars.
Choice between:
- Normal
- Bold
Font Color:
Setting a font color for the displayed numbers of the bars.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Decimal places:
Set the number of decimal places for the numbers of the bars.
selection: 0 – 5
Position Vertical:
Position, where the Total Value is displayed. Choice between:
- Center
Background Color:
Setting to choose the Background Color.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Background Opacity:
Setting to choose the Background Opacity. Choose from values from 10% to 100% in 10% steps.
Axis
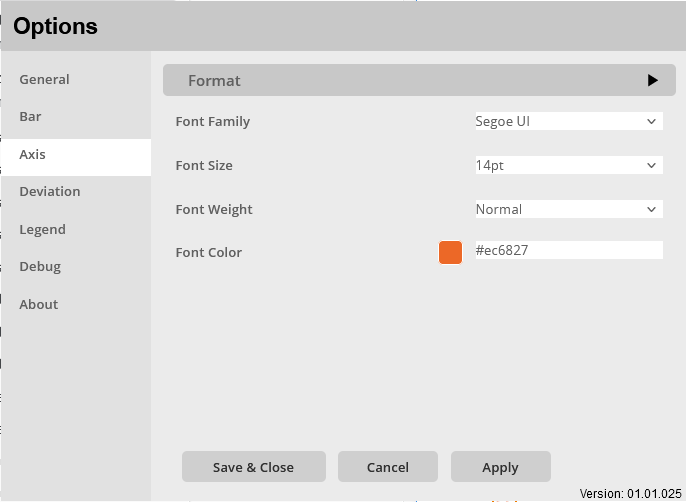
Axis > Format
General settings for the X-axis of the visualization are made in the options menu Axis > Format

Font Family:
Choose the font family of the X-axis. There are multiple fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
Setting the font size for the labeling of the X-axis, a selection of font sizes is specified:
- 6pt-14pt
Font Weight:
Setting the font weight for labeling the X-axis.
Choice between:
- Normal
- Bold
Font Color:
Set a font color for the x-axis label
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Deviation
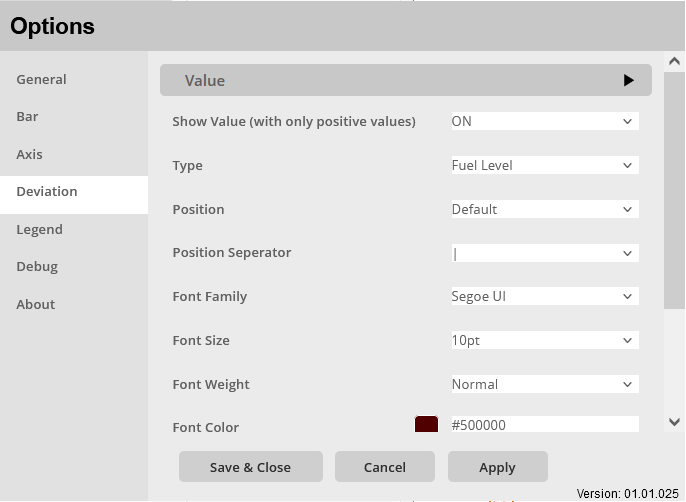
Deviation > Value
General settings for formatting the numbers of the deviation between two bars are made in the options menu Deviation > Value.

Show Value (with only positive values):
Activate/deactivate the display of the deviation numbers: ON / OFF
Type:
Setting to choose the type of deviation value displayed. Choose from the following:
- Fuel Level
- How much of the max value has been reached.
- Relative Deviation
- Deviation from the max value.
Position:
Setting to choose the position of the deviation value. The following options are given:
- Default
- Left of Metric 1
- Right of Metric 1
- Left of Metric 2
- Right of Metric 2
Position Seperator:
Choose the position seperator from the following:
- None
- |
- –
- /
- *
Font Family:
Choose the font family of the deviation value. There are multiple fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
Setting the font size for the displayed deviation numbers, a selection of font sizes are specified:
- 6pt-14pt
Font Weight:
Setting the font weight for the displayed deviation numbers.
Choice between:
- Normal
- Bold
Font Color:
Setting a font color for the displayed deviation numbers.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Decimal places:
Set the number of decimal places for the deviation numbers.
selection: 0 – 5
Background Color:
Setting to choose the Background Color.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
Background Opacity:
Setting to choose the Background Opacity. Choose from values from 10% to 100% in 10% steps.
Legend
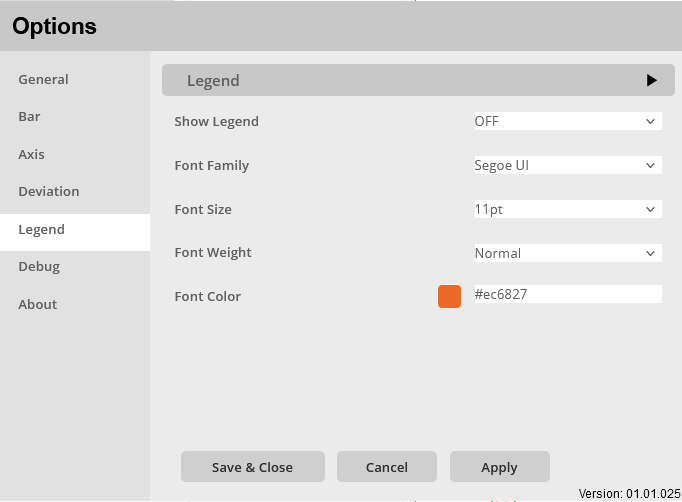
Legend > Legend
General settings for the legend of the visualization are made in the Legend > Legend options menu.

Show Legend:
Activate/deactivate the display of the legend: ON / OFF
Font Family:
Choose the font family of the Legend. There are multiple fonts to choose from, including:
- Arial
- Open Sans
- Segoe UI
Font Size:
Setting the font size for the labeling of the legend, a selection of font sizes is specified:
- 6pt-14pt
Font Weight:
Setting of the font weight for the labeling of the legend.
Choice between:
- Normal
- Bold
Font Color:
Set a font color for the legend label.
Color selection:
- Color menu:
- The color can be selected using buttons.
- The colors of the buttons are predefined and can be customized for the specific company.
- Using the text field in the color menu, additional colors can be added using a hex code.
